Este mes de agosto ha salido publicado un interesante artículo en Moz con un gran análisis sobre el impacta de la carga de una web en los resultados de búsqueda y efecto que tiene los diferentes aspectos que influyen en el tiempo total de carga de una página.
Google utiliza una multitud de factores para determinar cómo clasifica los resultados del motor de búsqueda. Típicamente, estos factores son o bien relacionados con el contenido de una página web en sí (el texto, su URL, los títulos y encabezados, etc) o mediciones de la autenticidad de la propia página web (edad del nombre de dominio, el número y la calidad de enlaces entrantes, etc). Sin embargo, en 2010, Google hizo algo muy diferente. Google anunció que la velocidad sitio web comenzaría tener un impacto en el ranking de búsqueda. Ahora, la velocidad a la que alguien podría ver el contenido de un resultado de búsqueda sería un factor.
Lamentablemente, la definición exacta de «la velocidad del sitio» se mantuvo abierto a la especulación. El misterio se amplió aún más en junio, cuando Matt Cutts de Google anunció que los sitios que se vieran lentos en dispositivos móviles, pronto también se verían penalizados en el ranking de búsqueda.
Es evidente que Google está actuando cada vez más en lo que es intuitivamente obvio: Los malos resultados de sitios web desempeñan una experiencia de usuario pobre, y sitios con experiencias de usuario pobres merecen menos promoción en los resultados de búsqueda. Pero, ¿qué utiliza Google para esta medición? ¿Y cómo se ve esto en el posicionamiento en buscadores? Matt Peters, científico de datos a Moz, pidió Zoompf para ayudar a encontrar las respuestas.
Descargo de responsabilidad
Mientras que Google ha sido intencionalmente poco claro en qué aspectos concreto de los impactos de velocidad afectan a los resultados de búsqueda ranking, han sido muy claro al señalar que la relevancia de contenido sigue siendo el rey. Así que, en otras palabras, si bien podemos demostrar una correlación (o falta de ella) entre las métricas de velocidad en particular y buscar la clasificación, nunca podremos demostrar abiertamente una relación de causalidad, ya que otros factores no medibles están todavía en juego. Aún así hacemos la suposición de que cualquier correlación descubiertas tiene una «probable influencia» en el ranking de búsqueda y por lo tanto digno de consideración.
Metodología
Para comenzar nuestra investigación, hemos creado una lista de 2.000 consultas de búsqueda al azar del Ranking de factores de estudio de 2013. Se seleccionó una muestra representativa de consultas, algunos con tan sólo un término de búsqueda («HDTV»), otros hasta cinco («oklahoma», «salida de la ciudad», «tiendas de centro comercial») y muchas más. A continuación, se extrajeron las 50 mejores URL’s clasificadas de los resultados de búsqueda para cada consulta obteniendo una lista de 100.000 páginas en total a evaluar.
A continuación, lanzamos 30 instancias de Amazon EC2 que se ejecutan en la nube de Virginia del Norte, cada uno cargado con una instancia privada idéntica de la herramienta de código abierto WebPageTest . Esta herramienta utiliza las mismas versiones de los navegadores web utilizados por los consumidores en general para recoger más de 40 diferentes medidas acerca de cómo una página web se carga. Seleccionamos Chrome para nuestra prueba, y corrimos cada página probada con una caché vacía para garantizar resultados consistentes.
Si bien vamos a resumir los resultados, si desea ver los datos en sí mismo puedes descargar todo el conjunto de resultados aquí .
Resultados
Si bien hemos capturado más de 40 diferentes indicadores de página para cada URL examinada, la mayoría no mostró ninguna influencia significativa en el ranking de búsqueda. Esto se esperaba en gran medida, como (por ejemplo) el número de conexiones que un navegador web utiliza para cargar una página probablemente no debería afectar las posición en el ranking. En este apartado nos limitaremos a destacar los resultados especialmente notables. Una vez más, por favor consulta la información de rendimiento en bruto si deseas examinarlo en busca de factores adicionales.
Tiempo de carga de página
Cuando la gente dice «el tiempo de carga de página» para un sitio web, por lo general significa una de estas dos medidas: «documento completo» o «tiempo totalmente rendido». Piensa en documento completo como el tiempo que tarda una página en que puedas empezar a hacer clic o introducir datos. Todo el contenido podría no estar allí todavía, pero puedes interactuar con la página. Piense en tiempo totalmente rendido como el tiempo que se necesita para descargar y mostrar todas las imágenes, anuncios y trackers de analítica. Esta es toda la «materia de fondo» que se va a llenar a medida que recorras una página.
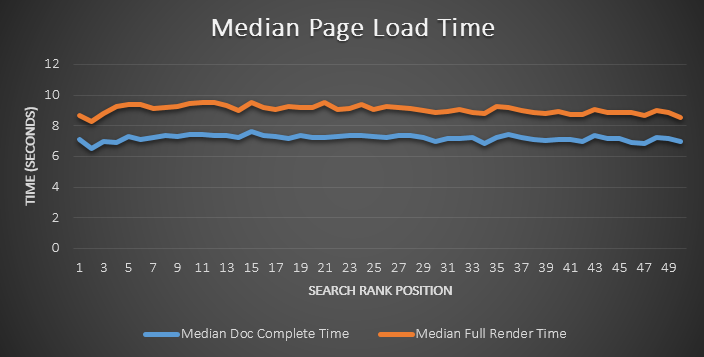
Desde Google no estaba claro qué significa el tiempo de carga y se analizó tanto los efectos de documento completo como de tiempo totalmente rendidos para los rankings de búsqueda. Sin embargo, nuestra mayor sorpresa vino de la falta de correlación de estas dos métricas claves. Hemos de esperar, en todo caso que estos 2 indicadores tendrían un claro impacto en el ranking de búsqueda. Sin embargo, nuestros datos muestran una correlación clara entre el documento tiempos completos o totalmente prestados con rango de motores de búsqueda , como se puede ver en el siguiente gráfico:
El eje horizontal mide la posición de una página en los resultados de búsqueda, mientras que el eje vertical es la mediana del tiempo capturado en todos los términos de búsqueda, 2000 diferentes utilizados en el estudio. En otras palabras, se ha conectado todos 2000 para su búsqueda en Google, uno por uno y luego clic en el primer resultado para cada uno, nos gustaría medir el tiempo de carga de cada una de esas páginas, a continuación, calculamos la mediana y la trama en la posición 1. A continuación, se repite para el segundo resultado, y la tercera, y así sucesivamente hasta llegar a 50.
Es de esperar que este gráfico tenga una clara tendencia «arriba y a la derecha» , donde las páginas de alto rango deben tener un tiempo menor de tiempo completo o totalmente rendido. En efecto, la renderización de páginas tiene una probada relación con la satisfacción del usuario y las conversiones de ventas (vamos a entrar en eso más adelante), pero sorprendentemente no hemos podido encontrar una clara correlación con la clasificación en este caso.
Tiempo hasta el primer byte o en inglés Time to fist byte (TTFB)
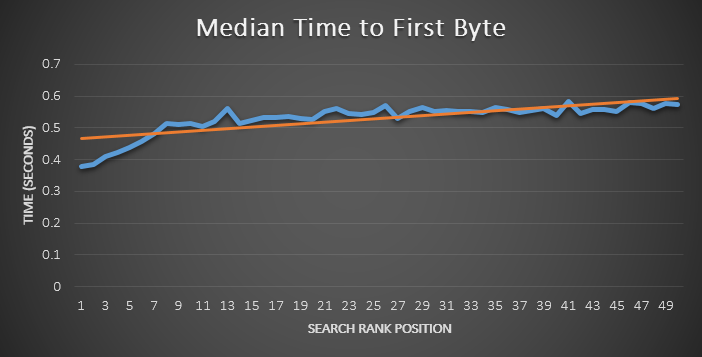
Con ninguna correlación entre el ranking de búsqueda y lo que se piensa tradicionalmente de un «tiempo de carga» ampliamos nuestra búsqueda para el Tiempo para el primer byte (TTFB). Esta métrica capta el tiempo que tarda su navegador para recibir el primer byte de una respuesta de un servidor web cuando se solicita una URL en particular. En otras palabras, esta medida abarca la latencia de la red para enviar su solicitud al servidor web, la cantidad de tiempo de procesamiento dedicado en el servidor web y generar una respuesta, y la cantidad de tiempo que tomó para enviar el primer byte de la respuesta de vuelta del servidor a su navegador. La gráfica de TTFB mediana para cada posición de rango de búsqueda se muestra a continuación:
El resultado fue sorprendente, el TTFB tiene una clara correlación entre la disminución y la posición en el rango de búsqueda. Los sitios que tienen un menor TTFB responden más rápido y tienen mayor posicionamiento en los resultados de búsqueda que los sitios más lentos con un TTFB superior. De todos los datos que capturamos, la métrica TTFB tuvo el efecto de correlación más fuerte, lo que implica una alta probabilidad de un cierto nivel de influencia en el ranking de búsqueda.
Tamaño de la página
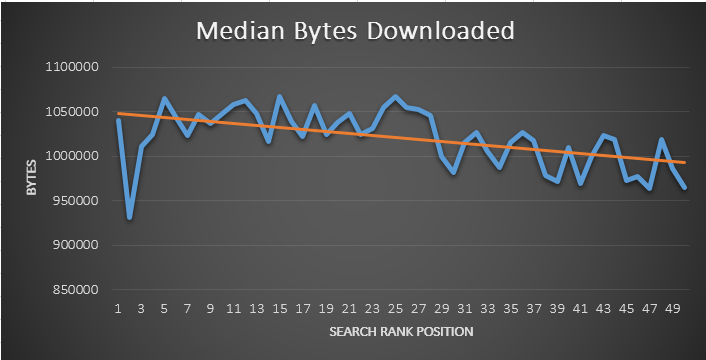
El resultado sorprendente fue con el tamaño medio de cada página web, en bytes, en relación con la posición en el ranking de búsqueda. Por «tamaño de página», nos referimos a todos los bytes que se han descargado para acceder plenamente a la página, incluyendo todas las imágenes, anuncios, widgets de terceros y fuentes. Cuando pusimos en un gráfico la mediana del tamaño de página para cada posición de rango de búsqueda, hemos encontrado una correlación contraria a la intuición con una caída anómala en los 3 primeros lugares.
Este resultado nos confundió al principio, ya que no anticipamos ninguna relación real . Tras las especulaciones, sin embargo, tuvimos una teoría: los sitios de clasificación inferior a menudo pertenecen a empresas de menor tamaño, con menos recursos, y por lo tanto pueden tener menos contenido y complejidad en sus sitios. Cuando el ranking aumenta, también lo hace la complejidad, con la excepción de los «grandes sites» en la parte superior que tienen presupuesto extra para optimizar sus sitioss. Piense Amazon.com vs. una tienda de artículos electrónicos de SMB contra una tienda de mamá y papá. Realmente no tenemos ninguna prueba de esta teoría, pero se ajusta tanto los datos como nuestra propia intuición.
El contenido total de imagen
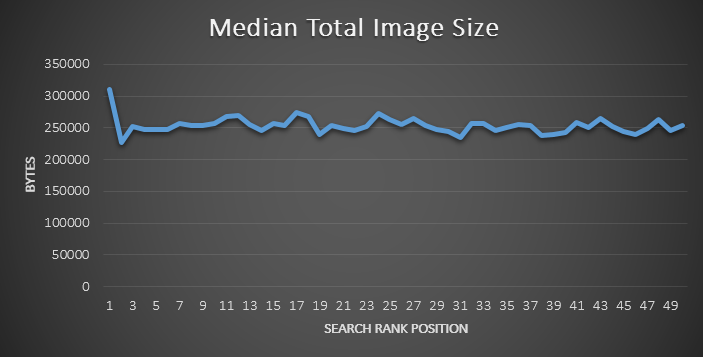
Desde nuestro análisis el tamaño total de la página nos sorprendió, y hemos decidido examinar el tamaño mediano, en bytes, de todas las imágenes cargadas por cada página, en relación con la posición en los resultados de búsqueda. Aparte de un fuerte repunte en las dos primeras posiciones, los resultados son planos y sin interés en todas las posiciones restantes .
Aunque no esperábamos un fuerte nivel de correlación si que esperábamos un leve nivel de correlación, como los sitios que con más imágenes no se cargan más lentamente. Este indicador está estrechamente relacionado con el tiempo totalmente rendido que se mencionó anteriormente, el hecho de que este es igualmente plano apoya los hallazgos que probablemente no están impactando el ranking de búsqueda de tiempo de carga de página.
¿Qué quiere decir esto?
Nuestros datos muestran que no hay correlación entre el «tiempo de carga de página» (ya sea documento completo o totalmente rendido) y el ranking en la página de resultados de búsqueda de Google . Esto es cierto no sólo para las búsquedas genéricas (una o dos palabras clave), sino también para la búsqueda de «cola larga» (4 o 5 palabras clave) también. No llegamos a ver los sitios web con los tiempos de carga más rápidos en rango superior que los sitios web con páginas más lentas de una manera consistente. El tiempo de carga es un factor en el ranking del motor de búsqueda que está perdido en el ruido de otros factores. Teníamos la esperanza de ver alguna correlación especialmente para consultas genéricas de una o dos palabras. Nuestra creencia era que para la alta competencia para búsquedas genéricas los factores más pequeños como velocidad de la página fueran relevantes y este no fue el caso.
Sin embargo, nuestros datos muestran que existe una correlación entre el tiempo de salida al primer byte (TTFB) y el mayor posicionamiento en los motores de búsqueda. Páginas web con servidores y infraestructura de servicios de fondo que podrían ofrecer rápidamente contenido web tiene un ranking de búsquedas más altos que los que son más lentos. Esto significa que, a pesar de la creencia convencional, el rendimiento del sitio web para mostrar el primer byte y el rendimiento del sitio web no front-end impacta directamente en el ranking del motor de búsqueda de un sitio web. La pregunta es, ¿por qué?
El TTFB es probablemente la métrica más rápida y fácil de calcular para Google. Además, los tiempos completos y totalmente prestados dependen casi tanto en las capacidades de carga del navegador como lo hace el diseño, la estructura y el contenido de la página web. Usando TTFB para determinar la «performance» o «velocidad», tal vez podría ser explicable por el aumento en el tiempo y el esfuerzo requerido para capturar dichos datos del rastreador de Google. Sospechamos, sin embargo, que el tiempo la renderización de páginas será también un factor en el ranking debido a la gran indicación de la importancia de la experiencia del usuario.
No sólo es el TTFB fácil de calcular, también es una métrica razonable para medir el rendimiento de un sitio completo. TTFB se ve afectado por 3 factores:
- La latencia de la red entre el visitante y el servidor.
- Cómo de cargado esta el servidor web.
- La rapidez con el que back-end de la página web puede generar el contenido.
Los sitios Web pueden reducir la latencia de red mediante la utilización de redes de distribución de contenido (CDN). Un CDN puede entregar rápidamente el contenido a todos los visitantes, a menudo independientemente de su ubicación geográfica, de una manera muy acelerada. Por supuesto, la verdadera razón de que estos sitios web se clasifican de manera muy efectiva podría ser la razón que necesitas para tener servidores de alta capacidad, o utilizar CDN, u optimizar sus aplicaciones de base de datos o capas.
Basamos esta conclusión en el hecho de que las consultas muy específicas con cuatro o cinco términos de búsqueda no están generando resultados para los sitios web de mucho tráfico. Esta larga cola de búsquedas es típicamente sitios pequeńos y operados por empresas mucho más pequeñas sobre temas muy específicos que no reciben los grandes volúmenes de tráfico que requieren entornos complejos de docenas de servidores. Sin embargo, incluso para estos sitios más pequeños, sitios web rápidos con menor TTFB se clasifican consistentemente mejor que los sitios web más lentos con mayor TTFB.
El rendimiento de back-end de un sitio web impacta directamente en la posición en los resultados de búsqueda. La parte final incluye los servidores web, de sus conexiones de red, el uso de la CDN, y las aplicaciones y bases de datos de servidores de back-end. Los propietarios de sitios web deben explorar formas de mejorar su TTFB. Esto incluye el uso de CDN, la optimización de su código en las aplicaciónes, optimizar las consultas de base de datos, y asegurar que tenga servidores web rápidos y sensibles. Comience midiendo su TTFB con una herramienta como WebPageTest , así como la TTFB de sus competidores, para ver la forma en que usted necesita mejorar.
Aunque hemos encontrado que los factores de rendimiento front-end web («documento completo» y «totalmente rendido») no es un factor directo en el posicionamiento en buscadores, sería un error suponer que no son importantes o que no hacen efecto en la clasificación de los motores de búsqueda de otra manera. En su núcleo, el rendimiento front-end se centra en crear una experiencia rápida, sensible, agradable de usuario. Hay centenares de investigaciones de expertos en usabilidad y analistas sobre cómo el rendimiento de la web afecta la experiencia del usuario. Sitios web rápidos tienen más visitantes, que visitan más páginas, que vuelven más a menudo más tiempo, y son más propensos a comprar productos o hacer clic en los anuncios. En resumen, los sitios web más rápidos hacen felices a los usuarios, y los usuarios felices promueven su sitio web a través de la vinculación y el intercambio. Todas estas cosas contribuyen a la mejora de posicionamiento en los buscadores. Si deseas ver los problemas de rendimiento web lo específicos de front-end que tiene, el informe de ejecución web gratuito de Zoompf es un gran lugar para comenzar.
Como hemos visto, el rendimiento de back-end y TTFB correlacionan directamente el motor de búsqueda y su ranking. El rendimiento Front-end y métricas como «documento cargado» y «totalmente traducida como» no muestran correlación con los rangos de motores de búsqueda. Es posible que los efectos sean demasiado pequeños para detectar en relación con todos los otros factores de clasificación. Sin embargo, como hemos explicado, rendimiento front-end impacta directamente en la experiencia del usuario, y una buena experiencia de usuario facilita el tipo de vinculación e intercambio de conductas que mejoran el posicionamiento en buscadores. Si usted se preocupa por su posicionamiento en los motores de búsqueda, y la experiencia de los usuarios, debe tener en cuenta el front-end y back-end y el rendimiento de su sitio web.
En todos los puntos que se mencionan en este artículo en Seo Técnico te podemos ayudar y realizar una planificación y optimización tanto del TTFB como de la velocidad del Front-End para dar una mejor experiencia de usuario y mejorar las posiciones en Google